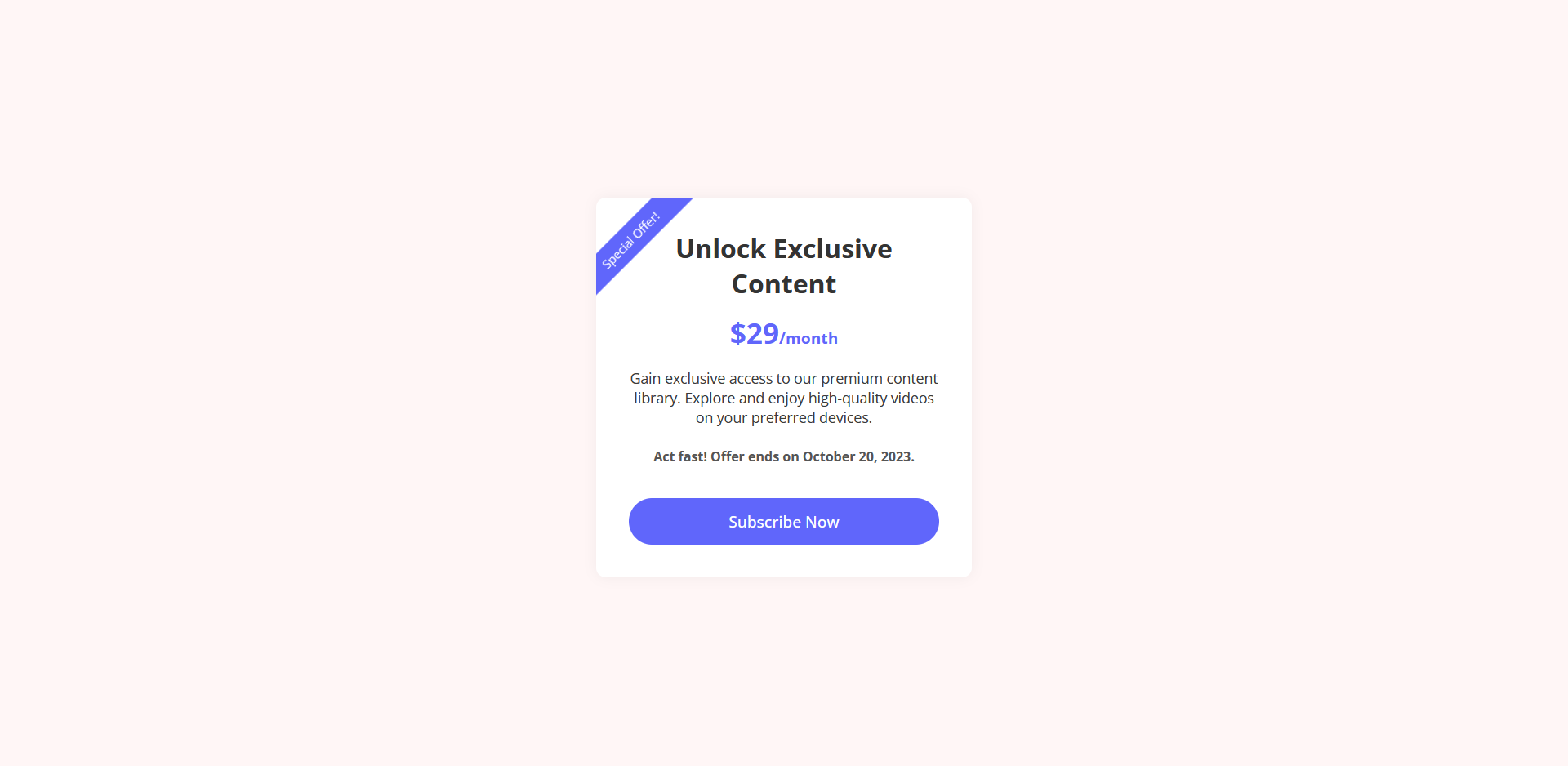
For web development beginners, mastering basic component design and structure is vital. One such component is the pricing card, commonly used on websites to showcase subscription plans.In this blog post, I’ll provide a beginner-friendly, step-by-step guide on creating a simple pricing card using HTML and CSS.
Throughout the post, you’ll learn about essential HTML tags and CSS properties for crafting an appealing pricing card.We’ll use standard HTML elements like div, h2, h1, and button, along with basic CSS properties. This project is tailored to beginners, ensuring an accessible learning experience.
steps to create A Simple Pricing Card in HTML and CSS
you should create folders which is mentioned bellow .
1: Create a folder . name whatever you want to give you can give. and create these files which is mentioned bellow under main folder.
2: Create index.html in main file and make sure your extention should be .html .
3: Create style.css in main file and make sure your extention should be .css
NOTE: if you have any issue or doubt so please contact us or leave your valueable comments.
Here is index.html
<!DOCTYPE html>
<!-- codebyrolex - www.codebyrolex.com -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pricing Card HTML and CSS | Codebyrolex</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h2 class="title">Unlock Exclusive <br> Content</h2>
<h3 class="price">$29<span>/month</span></h3>
<p class="description">Gain exclusive access to our premium content library. Explore and enjoy high-quality videos on your preferred devices.</p>
<b class="offer">Act fast! Offer ends on October 20, 2023.</b>
<a class="subscribe-button" href="#">Subscribe Now</a>
<div class="ribbon-wrap">
<div class="ribbon">Special Offer!</div>
</div>
</div>
</body>
</html>Here is style.css
/* Importing Google font -Open+Sans */
/* codebyrolex - www.codebyrolex.com */
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400;500;600;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Open Sans', sans-serif;
}
body {
width: 100%;
height: 100vh;
background: #fff6f6;
display: flex;
justify-content: center;
align-items: center;
}
.container {
width: 460px;
padding: 40px;
background: #ffffff;
text-align: center;
border-radius: 12px;
overflow: hidden;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.05);
position: relative;
}
.container .title {
font-size: 2rem;
color: #333;
}
.container .price {
color: #6066fb;
font-weight: 700;
font-size: 2.2rem;
margin: 15px 0;
}
.container span {
font-size: 1.2rem;
}
.container .description {
color: #3b3b3b;
font-size: 1.1rem;
margin: 20px 0 20px;
}
.container .offer {
display: block;
color: #555;
font-size: 1rem;
margin-top: 25px;
}
.subscribe-button {
display: inline-block;
padding: 15px 0;
background-color: #6066fb;
color: #fff;
text-decoration: none;
border-radius: 30px;
font-size: 1.2rem;
margin-top: 40px;
width: 100%;
font-weight: 500;
transition: 0.2s ease;
}
.subscribe-button:hover {
background: #737cf8;
}
.ribbon-wrap {
width: 150px;
height: 150px;
position: absolute;
top: -10px;
left: -10px;
pointer-events: none;
}
.ribbon {
width: 230px;
font-size: 0.918rem;
text-align: center;
padding: 8px 0;
background: #6066fb;
color: #fff;
position: absolute;
transform: rotate(-45deg);
right: -17px;
top: 29%;
}Final words
Thank you for visiting us and hope you like this post . This post is about how we can create Pricing Card in HTML and CSS . check our other post also you will be like it.