In the dynamic realm of e-commerce, user experience takes center stage. Inspired by the sleek design and user-friendly interface of Myntra, a prominent online fashion retailer, I set out to create my rendition using HTML and CSS. This venture not only refined my coding skills but also offered insights into crafting a personalized and engaging shopping platform.
Unveiling the Design Concept
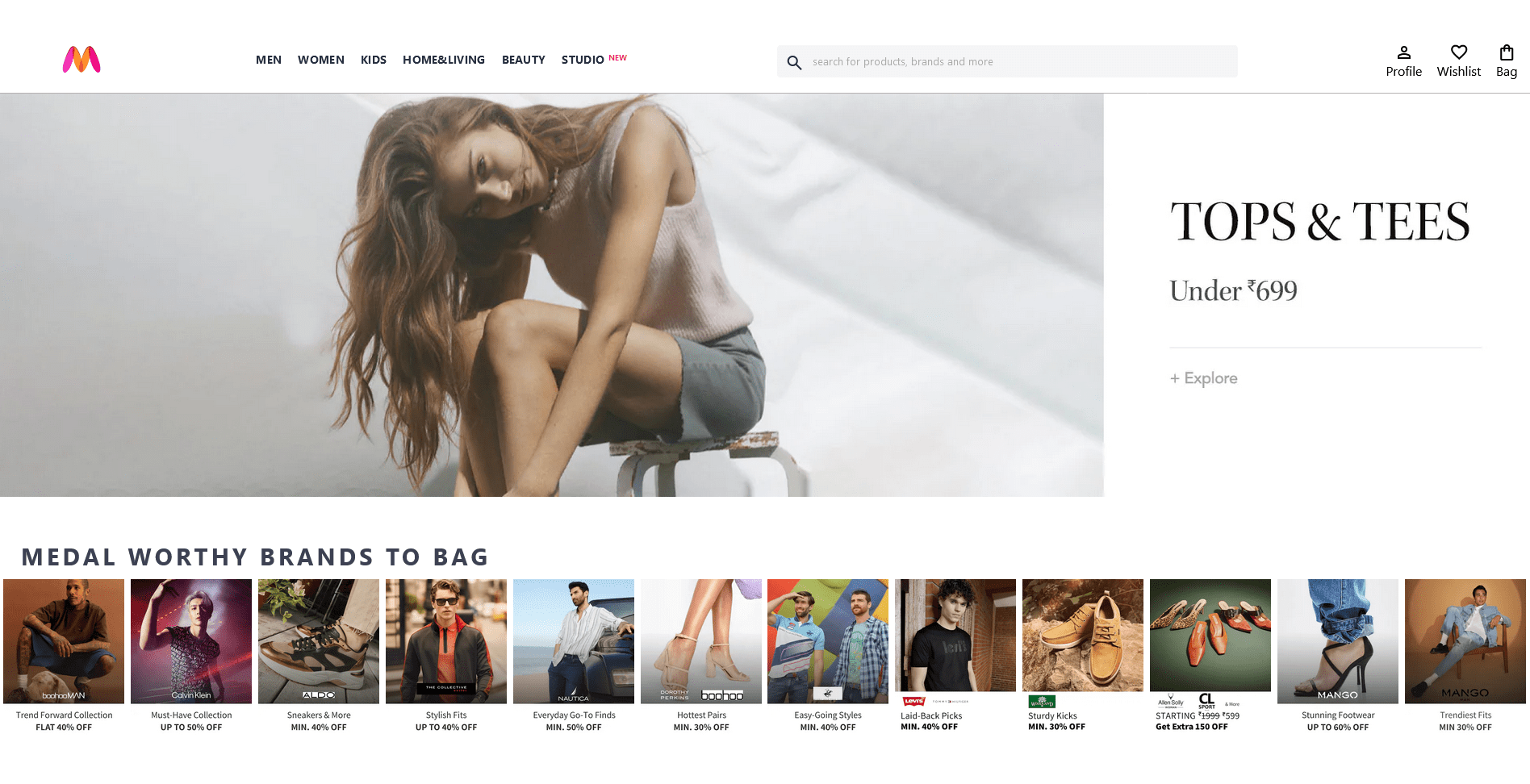
Before delving into code, I thoroughly examined Myntra’s layout, color palette, and overall aesthetic. Armed with inspiration, I sketched a design concept, focusing on key elements like the header, navigation, product display, and footer. Balancing functionality with visual appeal was my priority as I aimed to create a seamless browsing experience reminiscent of Myntra’s renowned platform.
Laying the Groundwork with HTML
With the design concept as my guide, I began building the foundation using HTML. Each element was thoughtfully structured, from the header featuring a distinctive logo to the footer housing essential links and copyright information. Prioritizing semantic HTML tags ensured accessibility and optimized SEO, enhancing the overall quality of my website.
Bringing Creativity to Life with CSS
The true magic unfolded with the application of CSS, where I infused personality into the static HTML structure. Leveraging CSS flexbox and grid layouts, I achieved fluidity and responsiveness across various devices, capturing the essence of Myntra’s adaptive design philosophy. Attention to detail was paramount as I meticulously styled buttons, forms, and product showcases, aiming to evoke the allure of online fashion exploration.
Navigating Challenges and Refining Details
The development process presented challenges that fueled my problem-solving skills. Whether addressing responsive design nuances or debugging layout inconsistencies, each hurdle provided an opportunity for growth. Through iterative refinement and drawing insights from online resources, I fine-tuned my project, striving for a harmonious blend of functionality and aesthetics.
A Testament to Personal Growth
As I concluded my Myntra-inspired project, I reflected on the journey it offered. Building this website underscored the value of continuous learning and creative expression in web development. While my creation may echo Myntra’s allure, it stands as a testament to my individuality and passion for crafting memorable digital experiences.In conclusion, my journey with a Myntra-inspired website was a testament to curiosity, creativity, and perseverance. Through HTML and CSS, I embarked on a voyage of exploration, sculpting a digital space that resonates with my unique vision. As I bid farewell to this project, I eagerly anticipate the next chapter in my coding odyssey, brimming with innovation and endless possibilities
Preview
Click to Download source code