In web design, small elements matter. The website footer is one such detail. A well-designed footer can add elegance and professionalism. Here’s a concise guide:
1. Simple Elegance
Start clean, with vital info and links. Simplicity is user-friendly.
2. Visual Consistency
Match colors and fonts to your brand. Keep it visually appealing.
3. Seamless Social Links
Include icons or links to social profiles for engagement.
4. Mobile-Friendly
Ensure the footer looks good on all screens.
5. Subtle Newsletter Subscribe
Integrate it for lead generation.
6. Fresh Content
Feature the latest posts or products.
7. Rigorous Testing
Check on various devices for consistency.
8. Design Harmony
Align with your site’s style.
9. Regular Updates
Keep it current with copyrights.
10. Seek Feedback
Get insights from others.
A well-designed footer subtly enhances your website’s appeal. Prioritize simplicity, visual appeal, and functionality. It’s the small detail that leaves a big impression.
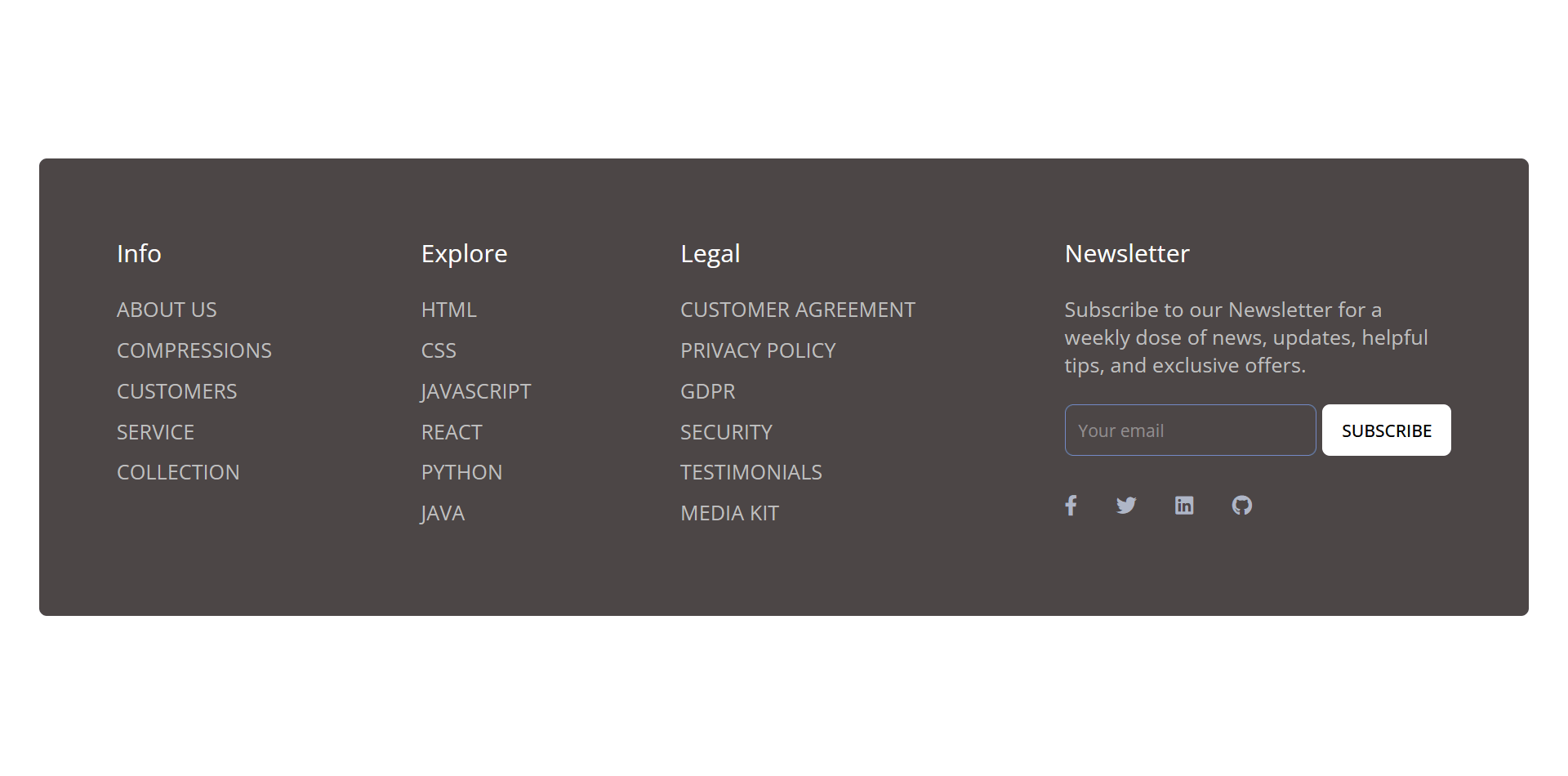
Step-by-Step: How to Create a Responsive Footer in HTML and CSS
1: Create a folder . name whatever you want to give you can give. and create these files which is mentioned bellow under main folder.
2: Create index.html in main file and make sure your extention should be .html .
3: Create style.css in main file and make sure your extention should be .css
NOTE: if you have any issue or doubt so please contact us or leave your valueable comments.
Here is index.html
<!DOCTYPE html>
<!-- Coding By Codebyrolex - www.Codebyrolex.com -->
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Step-by-Step: How to Create a Responsive Footer in HTML and CSS| Codebyrolex</title>
<!-- Fonts Links For Icon -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css" />
<link rel="stylesheet" href="/style.css">
</head>
<body>
<section class="footer">
<div class="footer-row">
<div class="footer-col">
<h4>Info</h4>
<ul class="links">
<li><a href="#">About Us</a></li>
<li><a href="#">Compressions</a></li>
<li><a href="#">Customers</a></li>
<li><a href="#">Service</a></li>
<li><a href="#">Collection</a></li>
</ul>
</div>
<div class="footer-col">
<h4>Explore</h4>
<ul class="links">
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JAVASCRIPT</a></li>
<li><a href="#">REACT</a></li>
<li><a href="#">PYTHON</a></li>
<li><a href="#">JAVA</a></li>
</ul>
</div>
<div class="footer-col">
<h4>Legal</h4>
<ul class="links">
<li><a href="#">Customer Agreement</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">GDPR</a></li>
<li><a href="#">Security</a></li>
<li><a href="#">Testimonials</a></li>
<li><a href="#">Media Kit</a></li>
</ul>
</div>
<div class="footer-col">
<h4>Newsletter</h4>
<p>
Subscribe to our Newsletter for a weekly dose
of news, updates, helpful tips, and
exclusive offers.
</p>
<form action="#">
<input type="text" placeholder="Your email" required>
<button type="submit">SUBSCRIBE</button>
</form>
<div class="icons">
<i class="fa-brands fa-facebook-f"></i>
<i class="fa-brands fa-twitter"></i>
<i class="fa-brands fa-linkedin"></i>
<i class="fa-brands fa-github"></i>
</div>
</div>
</div>
</section>
</body>
</html>Here is style.css
/* Importing Google font - Open Sans */
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400;500;600;700&display=swap');
/* Coding By Codebyrolex - www.Codebyrolex.com */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Open Sans', sans-serif;
}
.footer {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
max-width: 1280px;
width: 95%;
background: #302929dc;
border-radius: 6px;
}
.footer .footer-row {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
gap: 3.5rem;
padding: 60px;
}
.footer-row .footer-col h4 {
color: #fff;
font-size: 1.2rem;
font-weight: 400;
}
.footer-col .links {
margin-top: 20px;
}
.footer-col .links li {
list-style: none;
margin-bottom: 10px;
}
.footer-col .links li a {
text-decoration: none;
color: #bfbfbf;
}
.footer-col .links li a:hover {
color: #fff;
}
.footer-col p {
margin: 20px 0;
color: #bfbfbf;
max-width: 300px;
}
.footer-col form {
display: flex;
gap: 5px;
}
.footer-col input {
height: 40px;
border-radius: 6px;
background: none;
width: 100%;
outline: none;
border: 1px solid #7489C6 ;
caret-color: #fff;
color: #fff;
padding-left: 10px;
}
.footer-col input::placeholder {
color: #ccc;
}
li{
text-transform: uppercase;
}
.footer-col form button {
background: #fff;
outline: none;
border: none;
padding: 10px 15px;
border-radius: 6px;
cursor: pointer;
font-weight: 500;
transition: 0.2s ease;
}
.footer-col form button:hover {
background: #cecccc;
}
.footer-col .icons {
display: flex;
margin-top: 30px;
gap: 30px;
cursor: pointer;
}
.footer-col .icons i {
color: #afb6c7;
}
.footer-col .icons i:hover {
color: #fff;
}
@media (max-width: 768px) {
.footer {
position: relative;
bottom: 0;
left: 0;
transform: none;
width: 100%;
border-radius: 0;
}
.footer .footer-row {
padding: 20px;
gap: 1rem;
}
.footer-col form {
display: block;
}
.footer-col form :where(input, button) {
width: 100%;
}
.footer-col form button {
margin: 10px 0 0 0;
}
}