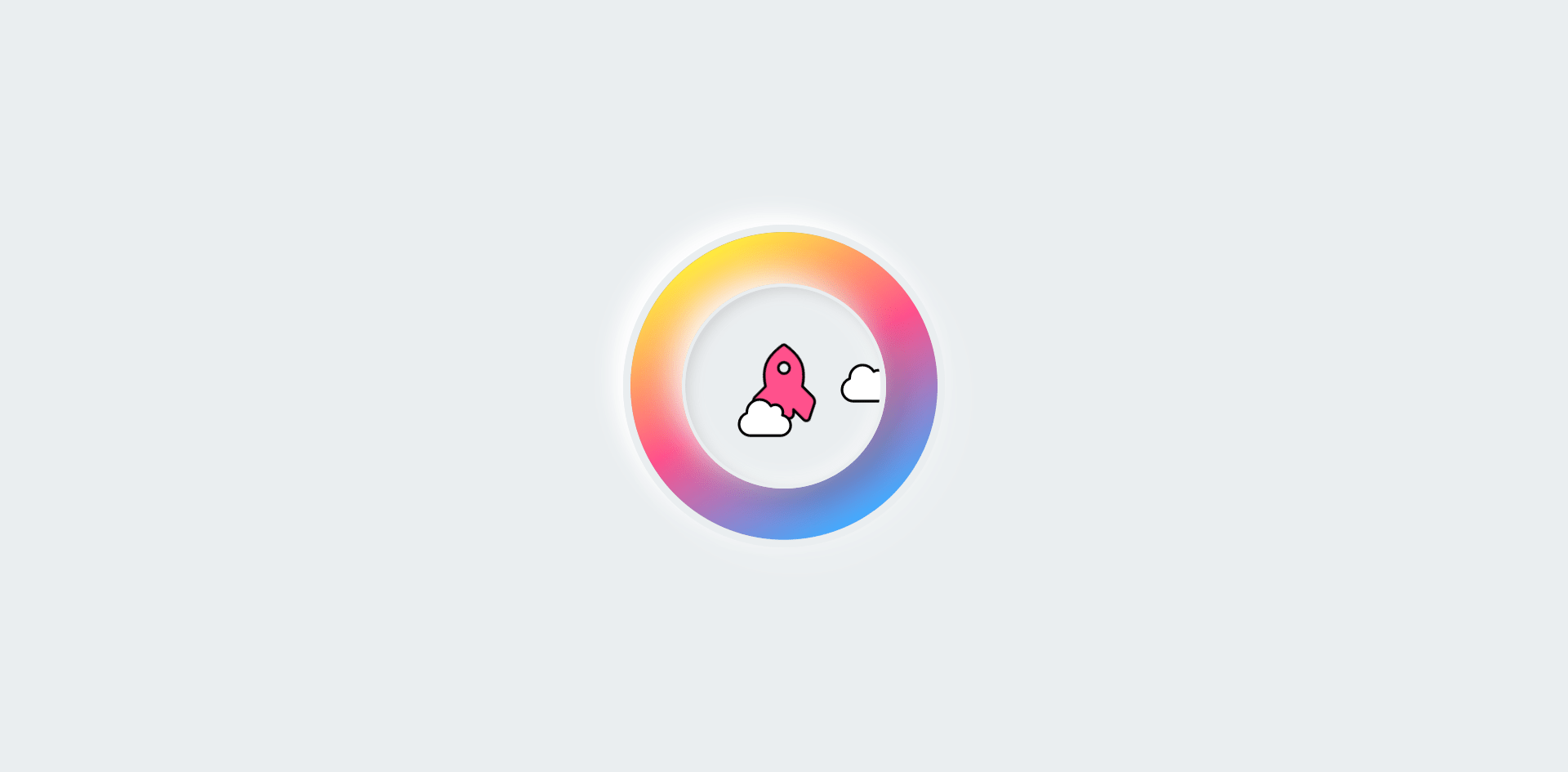
Creating a Neumorphism-inspired rocket loader with HTML and CSS is an exhilarating journey into contemporary web design. Neumorphism, which harmoniously blends realism and minimalism, radiates a distinct futuristic allure. The process begins by crafting a straightforward HTML structure, establishing a “rocket-loader” container as our digital canvas. Subsequently, in the realm of CSS, the true artistry unfolds. Here, we meticulously sculpt size, background hues, border-radius, and box-shadow properties to weave the captivating 3D Neumorphic illusion.
What truly distinguishes Neumorphism is its remarkable capacity for customization. You wield the power to tailor colors, dimensions, and animation dynamics to seamlessly align with your website’s individuality. This adaptability invites artistic experimentation, enabling you to imbue a unique, personal essence into your creation.
In summation, the act of fashioning a Neumorphic rocket loader transcends the mere pursuit of a trend; it represents an elevation of design boundaries, culminating in user experiences that are nothing short of enchanting. Whether you aim to infuse your digital domain with an air of sophistication or embark on an exploration of its full creative potential, mastering Neumorphism empowers you to conceive web elements that boldly embrace the future of design.
Steps to Create neumorphism loader in html css
1: Create a folder . name whatever you want to give you can give. and create these files which is mentioned bellow under main folder.
2: Create index.html in main file and make sure your extention should be .html .
3: Create style.css in main file and make sure your extention should be .css
NOTE: if you have any issue or doubt so please contact us or leave your valueable comments
Here is index.html
<!DOCTYPE html>
<!-- visit www.codebyrolex.com -->
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>codebyrolex - Neumorphism rocket loader</title>
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous"/>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="container">
<div class="loader">
<div class="rocket">
<i class="fas fa-rocket"></i>
<i class="fas fa-cloud" style="--i:0"></i>
<i class="fas fa-cloud" style="--i:1"></i>
<i class="fas fa-cloud" style="--i:2"></i>
<i class="fas fa-cloud" style="--i:3"></i>
</div>
<span>
<i></i>
</span>
</div>
</div>
<!-- partial -->
</body>
</html>
Here is style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* visit www.codebyrolex.com */
.container {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #eaeef0;
}
.loader {
position: relative;
display: flex;
}
.loader span {
position: relative;
width: 250px;
height: 250px;
background-color: #eaeef0;
border: 6px solid #eaeef0;
border-radius: 50%;
box-shadow: -8px -8px 15px rgba(255, 255, 255, 1),
8px 8px 25px rgba(255, 255, 255, 0.2);
overflow: hidden;
}
.loader span::before {
content: "";
position: absolute;
inset: 0;
border-radius: 50%;
box-shadow: inset 10px 10px 20px rgba(0, 0, 0, 0.5),
inset -5px -5px 15px rgba(255, 255, 255, 1);
}
.loader span::after {
content: "";
position: absolute;
inset: 40px;
background: #eaeef0;
border: 3px solid #eaeef0;
border-radius: 50%;
box-shadow: -8px -8px 25px rgba(255, 255, 255, 1),
8px 8px 25px rgba(0, 0, 0, 0.25),
inset 3px 3px 10px rgba(0, 0, 0, 0.15),
inset -1px -1px 15px rgba(255, 255, 255, 1);
}
.loader span i {
position: absolute;
inset: 0;
border-radius: 50%;
background: linear-gradient(#42abff, #ff4f8b, #ffeb3b);
animation: animateLoader 1s linear infinite;
}
@keyframes animateLoader {
0%
{
transform: rotate(0deg);
}
100%
{
transform: rotate(360deg);
}
}
.rocket {
position: absolute;
inset: 50px;
z-index: 10;
border-radius: 50%;
display: flex;
justify-content: center;
align-content: center;
overflow: hidden;
}
.rocket .fa-rocket {
position: absolute;
top: 35%;
color: #ff518c;
font-size: 3.5em;
-webkit-text-stroke: 2px #000;
animation: animateRocket 0.2s linear infinite;
}
@keyframes animateRocket {
0%,100%
{
transform: translate(0,0) rotate(-45deg);
}
50%
{
transform: translate(0,3px) rotate(-45deg);
}
}
.rocket .fa-cloud {
position: absolute;
top: calc(45px * var(--i));
left: calc(40px * var(--i));
font-size: 2em;
color: #fff;
-webkit-text-stroke: 2px #000;
animation: animateCloud 1.5s linear infinite;
animation-delay: calc(-0.5s * var(--i));
}
@keyframes animateCloud {
0%
{
transform: translateY(calc(-35 * 5px));
}
100%
{
transform: translateY(calc(35 * 5px));
}
}





Thank you for sharing this sir
your welcome