In today’s web design landscape, animated buttons are a key element for captivating users and improving their experience. These dynamic features not only add visual interest but also drive interaction and guide user behavior.
Visual Appeal
Animated buttons inject life into static web pages, catching users’ attention with fluid motions. They encourage interaction, prompting users to explore further.
Instant Feedback
Beyond aesthetics, animated buttons provide immediate feedback, reinforcing user actions and enhancing usability.
Brand Expression
Custom animations and branded styles allow businesses to express their identity, fostering recognition and creating a cohesive experience.
Driving Interaction
As calls to action, animated buttons guide users to desired actions or content, boosting engagement and conversion rates.
Best Practices
Keep animations subtle to enhance rather than distract.
Ensure responsiveness across devices for a consistent experience.
Optimize performance to prevent slowdowns.
Maintain accessibility with alternative text for screen readers.
In conclusion, animated buttons are a powerful tool for improving user engagement and enhancing the overall web experience.
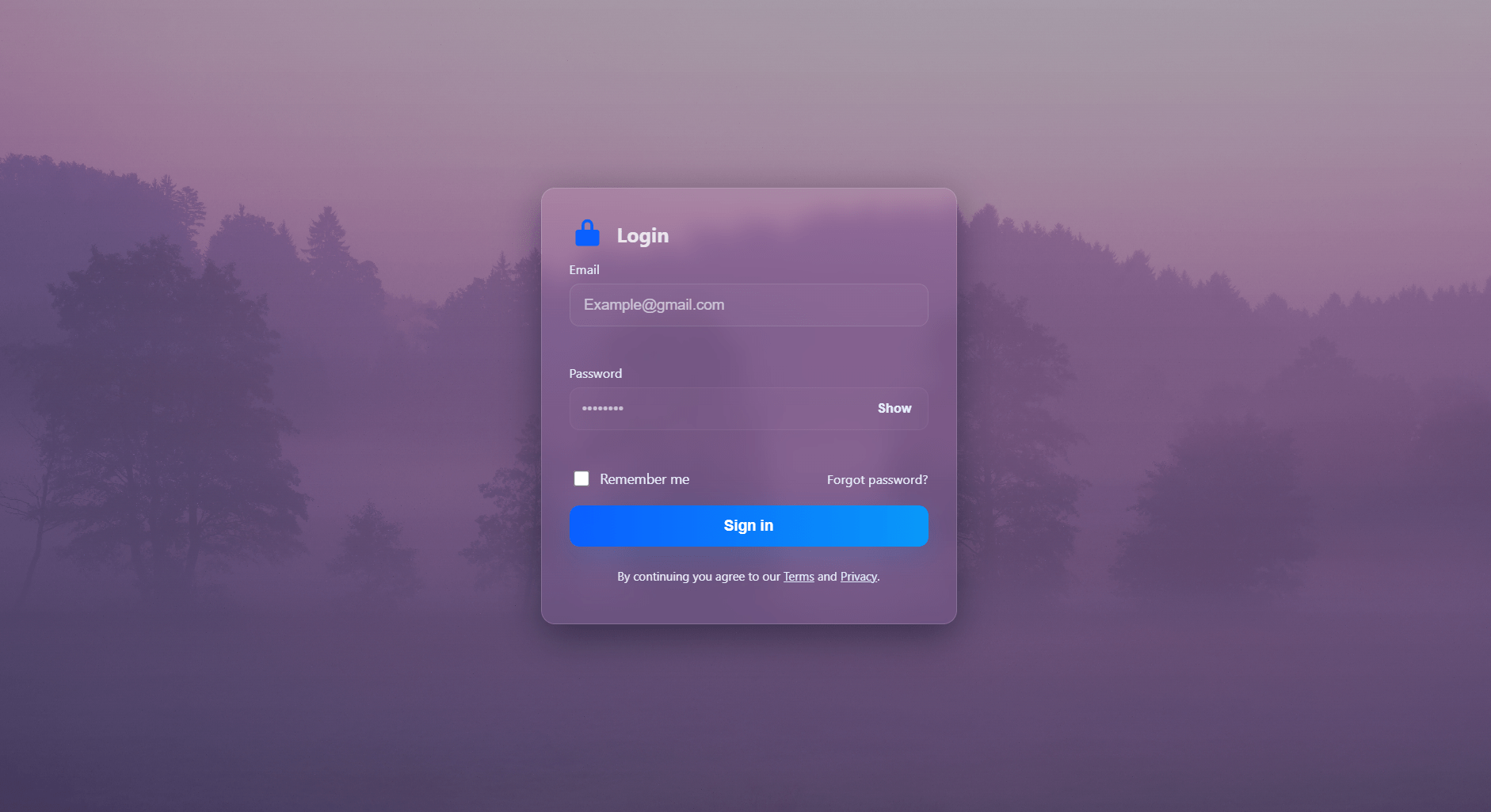
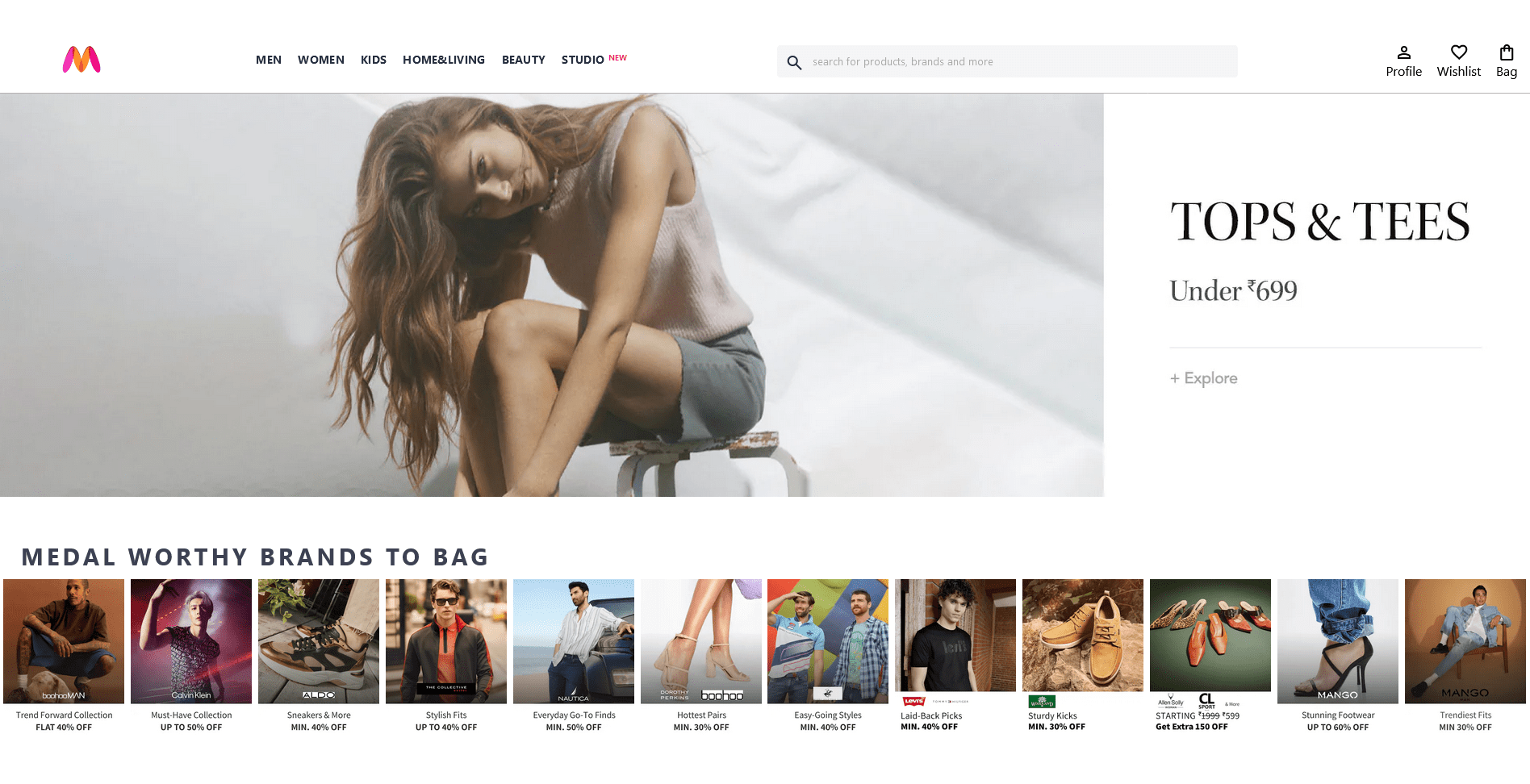
preview