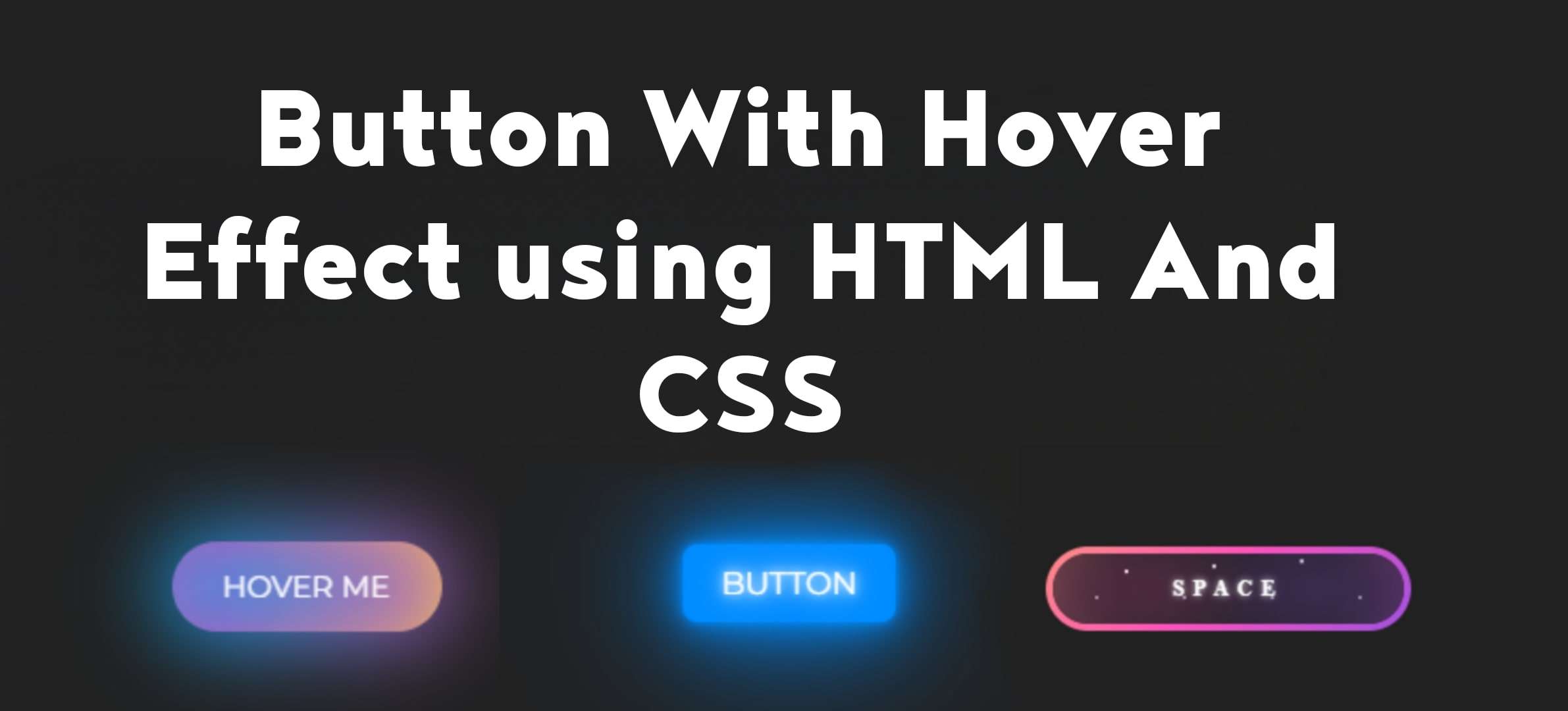
In web design, buttons play a crucial role in user interaction. Enhancing their visual appeal with hover effects can elevate your website’s aesthetics, creating a dynamic user interface. This tutorial explores crafting three unique hover buttons using HTML and CSS. Begin by setting up a container in HTML, assigning unique IDs to each button for easy styling. Focus on cohesive button styles, aligning with your website’s theme. The charm lies in the hover effects—subtle transitions like color changes or size adjustments create a delightful user experience.
Buttons Video
In conclusion, this guide helps enhance your website’s visual appeal through thoughtfully designed hover effects, contributing to a user-friendly interface.